הקדמה:
חיבור Application Integration לשירותים שונים ברשת פנימית, יכול להיות סיפור יקר מאוד.
החיבור מתבצע באמצעות Connector, וזה רכיב שעולה לא מעט. המחיר יכול להצדיק את עצמו בתצורות עבודה מסוימות, ורק בנפח עבודה גדול.
כל Connector מחזיק מאחורי הקלעים אשכול שרתים, בזמן שהוא מתחבר ליעד אחד בלבד. כדי להצדיק את המחיר של הפעלת אשכול השרתים, צריך לנצל היטב את יכולת התעבורה שלהם. אם לא, השרתים פועלים על ריק ועולים כסף כל זמן שהם קיימים.
הבעיה מחריפה כאשר ישנם כמה יעדים, ונפח העבודה בכל יעד לבדו לא מצדיק את המחיר של Connector נפרד.
מדריך זה מדגים פתרון לשימוש בחיבור אחד של HTTP Connector עבור כמה יעדים. בכך ניתן לנצל בצורה טובה יותר את ה-Connector, ולאפשר עבודה גם בנפח תעבורה קטן יותר.
במעבדה זו ניתן לרכוש את הידע ולהתאמן בנושאים הבאים:
1. Compute Engine Instance Groups.
2. Cloud Load Balancer
3. Nginx LB.
4. Private Service Connect & Endpoint Attachment.
5. Cloud DNS.
6. Application Integration.
7. Integration Connector.
סקירת Application Integration, הבעיה והפתרון:
Application Integration:
Application Integration הוא שירות ענן של גוגל (GCP), שנועד לחבר ולגשר בין שירותים שונים.
השירות עובד בתצורת No-Code – Low-Code, ומאפשר ליצור תזרים פעולות לפי לוגיקה. הפעולות הן רכיבים שונים שניתן להציב על מפה בסדר מסוים, להגדיר כל רכיב כיצד הוא מתנהג וכל זה ללא הצורך בכתיבת קוד.
עדיין ישנם רכיבים שבהם ניתן להפעיל קוד אם רוצים, וזה מאפשר להרחיב את סל האפשרויות.
בקצרה, מדובר בשיטת Drag & Drop.
סוגי הרכיבים נעים בין הפעלת התהליך, שליחת בקשות REST, הצבת/הגדרת משתנים, רכיבים הקובעים לוגיקה בתהליך, רכיבים המתקשרים עם מערכות מוגדרות כמו SalesForce, Monday, או שירותי ענן אחרים של גוגל.
מדובר בשירות מנוהל שבו המשתמש/מנהל המערכת לא רואה שרתים ולא מתעסק בהתקנות.
השירות חי במערכות מנוהלות של GCP, ומקושר בדרכים שונות לפרויקט שאנחנו מנהלים. זה מסביר את תצורת הקישוריות בין שירות Application Integration, לרכיבים ושירותים אחרים שחיים אצלנו בפרויקט.
Connectors:
מבין כל סוגי הרכיבים הנזכרים, אלה נועדו לתת תצורת חיבור זריזה. חיבור לשירות מסוים, מערכת חיצונית, או שירות פרטי היושב ברשת הפרטית.
כל Connector כזה פועל מאחורי הקלעים באמצעות אשכול שרתים. באשכול פועלת תוכנה המבצעת קישור והמרה בין הרכיב שאנחנו מגדירים ב-Application Integration, לבין היעד שאותו Connector מייצג.
האשכול גדל ומצטמק בהתאם לעומס שעליו. חלק מהגדרת ה-Connector, היא המספר הנמוך ביותר והגבוה ביותר של שרתים שיפעלו באשכול. Auto-Scaling.
לכן Connector יכול להיות עסק יקר שמשתלם החל מהיקף עבודה מסוים. כל שרת ב-Connector עולה X כסף ומסוגל לשרת 100 פניות בו זמנית. אם אנחנו מחזיקים Connector שרוב הזמן משרת פניות בודדות, אנחנו משלמים הרבה על מוצר יקר ולא מקבלים את התמורה.
בהתחשב בעובדה שלכל Connector יש יעד אחד מוגדר, נוכל למצוא את עצמנו נושאים בעלויות של כמה אשכולות שרתים, שכל אחד משרת מטרה בודדת שאינה בהכרח מצדיקה את העלויות.
עבודה מול הרשת הפנימית:
Application Integration הוא שירות מנוהל, כאמור. ולכן אינו פועל בסביבת הרשת הפנימית של הארגון. כדי לפנות מתוך תהליך Integration לשירותים שחיים ברשת הפנימית, צריך ליצור חיבוריות Endpoint בין הרשת הפנימית ל-Application Integration.
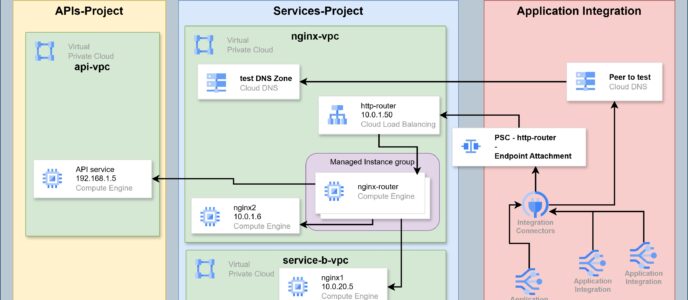
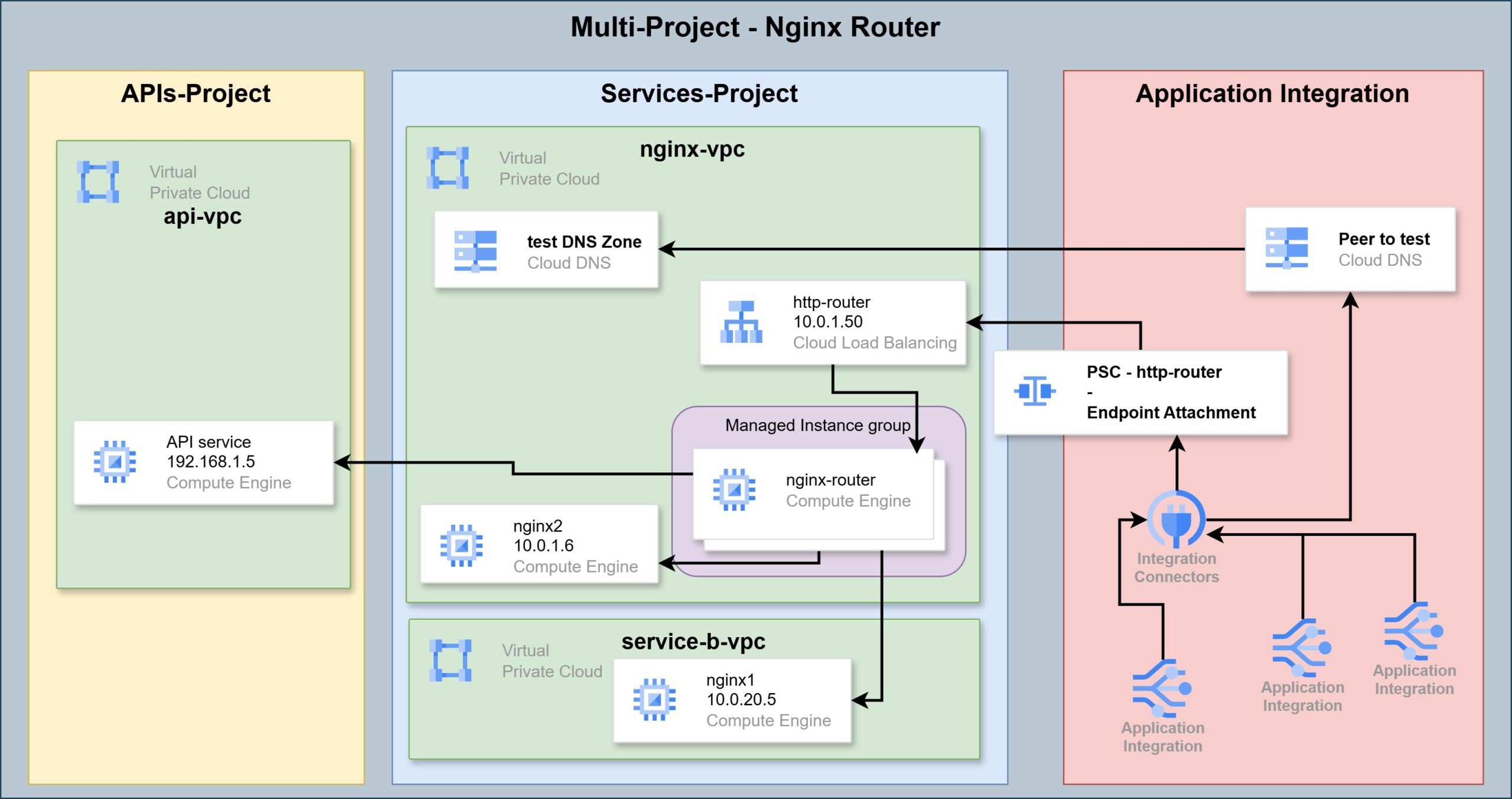
במאמר זה אני רוצה להציג שתי דרכים בהן ניתן להשתמש ב-Connector אחד, על מנת להגיע מתוך Application Integration לכל שירות HTTP שקיים ברשת הפנימית. הרעיון המרכזי הוא לשלוח את כל בקשות HTTP ל-Connector אחד שמגיע לרשת הפנימית. ברשת הפנימית יתבצע ניתוב של הבקשות ליעדים השונים, לפי ה-Hostname בבקשה. פתרון זה מאפשר לרכז פניות מועטות מכל תהליך, וביחד להגיע לכמות פניות שמצדיקה עלות של Connector.
תצורה ראשונה – ALB:

תצורה זו קלילה יותר להגדרה מצד אחד, אך מוגבלת ליעדים בפרויקט בודד מצד שני.
בתצורה זו הבקשות מגיעות מה-Connector ל-Application Load Balancer ברשת הפנימית שלנו. Application Load Balancer יודע להעביר בקשות שונות ליעדים שונים, לפי מאפייני הבקשה.
דרך זו פשוטה וזולה יותר. אך היא מתאימה רק למקרה שבו כל היעדים שאליהם נרצה להגיע מה-Connector, מרוכזים בפרויקט אחד. שכן ALB לא פונה בפני עצמו לשרתים שיושבים ברשתות בפרויקטים אחרים.
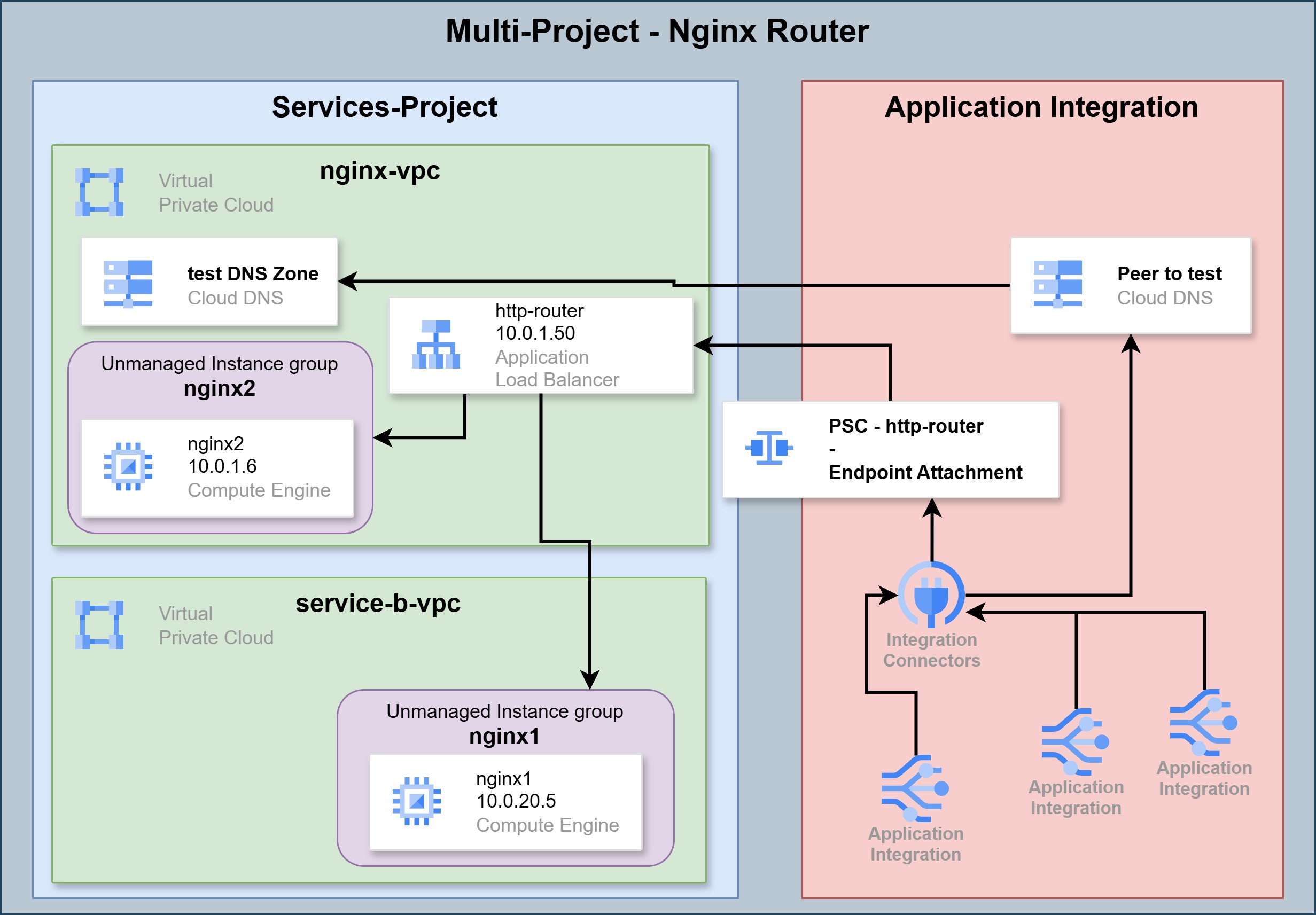
תצורה שניה – Nginx Router:

תצורה זו מעט יותר מורכבת להגדרה, וגם עולה יותר כסף. היתרון על פני השיטה הקודמת הוא, כיסוי רחב יותר ליעדים שאליהם אפשר לנתב בקשות מה-Connector.
בתצורה זו הבקשות מגיעות מה-Connector ל-Network Load Balancer ברשת הפנימית שלנו. מאחורי אותו NLB אפשר לשים שרת Nginx, זה מקבל את הבקשות ומעביר אותן הלאה ליעדים השונים לפי ה-Hostname בבקשה.
היתרון בתצורה זו הוא שניתן לאפשר לאותו שרת Nginx לנתב בקשות גם לשרתים/שירותים שנמצאים בפרויקטים אחרים. את זה ניתן לאפשר באמצעות VPC Peering, Hub & Spoke ועוד.
Auto Scaling:
מכיוון שתצורה זו דורשת הצבת שרת עבור הניתובים, צריך לקחת בחשבון פערים בנפח התעבורה. מלכתחילה תצורה זו מיועדת לשרת כיסוי רחב יותר עבור מגוון יעדים שיקבלו בקשות מה-Connector. כך לפעמים שרת הפרוקסי (ה-Nginx) יצטרך לעמוד בעומס של בקשות, ולפעמים לא ינצל את מלוא המשאבים שלו.
Auto Scaling נותן לנו את האפשרות להקצות משאבים רק כשצריך, ובשאר הזמן לשלם על מינימום משאבים. את זה משיגים באמצעות Managed Instance group. קבוצה זו יכולה להגדיל את מספר שרתי ה-Nginx בשעת עומס, ולהקטין את המספר כשהעומס יורד.
בניית המערך:
לפני שמתחילים חשוב לדעת:
מדריך זה עוסק בהצבה והגדרה של רכיבים שונים בסביבת הענן. נושאים שונים שעולים במדריך ואינם מוסברים עד הסוף, מופיעים במדריכים קודמים שפורסמו באתר זה.
להשלמת ידע והוראות נוספות:
- הקמת פרוייקט, רשתות, חוקי פיירוואל ויצירת שרתים – מעבדות GCP Cloud – מעבדה ראשונה.
- הרשאות וחשבונות שירות – מעבדות GCP Cloud – מעבדה שלישית.
- חיבורים בין רשתות שונות בפרויקטים שונים, Hub & Spoke וניתובים – מעבדות GCP Cloud – מעבדה רביעית.
הקמת שירותי HTTP:
כדי להדגים צריכה של שני שירותי HTTP שונים מאותו Connector, צריך קודם להקים שני שירותים שונים ברשת הפנימית. נעשה את זה בתצורה פשוטה באמצעות שני שרתי Nginx.
הקמת שרתי Nginx:
ראשית, לוודא שחוקי Firewall מאפשרים גישה למכונות ברשת בפורט 80 רק ברשת הפנימית, ובפורט 22 רק ברשת הפנימית או מ-Identity Access Proxy (כאמור, הוראות במעבדה שכתבתי).
שנית, מקימים שלוש מכונות e2-micro עם מערכת הפעלה ubuntu ושמים אותן באותה הרשת.
- בתצורת ALB אין צורך במכונה שלישית של nginx-router.
אפשר לקרוא להן nginx1, nginx2 ו-nginx-router.
אני נותן להן את הכתובות 10.0.1.5, 10.0.1.6, 10.0.1.45.
צריך לתת להן כתובות חיצוניות, אלא אם כן רוצים להתחיל להקים איזו מכונת Gateway או שירות NAT Gateway לצורך המעבדה.
לבסוף, אפשר להתקין בכל אחת מהמכונות שרת Nginx.
קודם עוברים לשימוש באמצעות המשתמש root:
sudo -iואז ההתקנה:
apt update
apt install nginx -yהתאמת שרתי Nginx:
כעת נרצה להתאים את שירות nginx בכל אחד מהשרתים, לבצע פעולה שונה על מנת לשרת את המערך.
בשרתי nginx1,2 עורכים את דף ברירת המחדל שהשרת מציג. מוחקים את כל התוכן של הדף ובמקום זה כותבים את שם השרת.
לדוגמה נתחיל בשרת nginx1.
קודם מוחקים את כל תוכן דף ברירת המחדל של nginx:
truncate -s 0 /var/www/html/index.nginx-debian.htmlהפקודה הבאה תכניס אותנו לעריכת הקובץ:
nano /var/www/html/index.nginx-debian.htmlשם נכתוב "nginx1", ואז נסגור ונשמור עם ctrl + X, ואז y ואנטר לאישור.
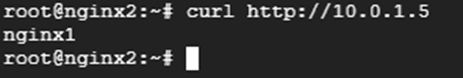
לאחר הגדרת שני השרתים הללו להחזיר תשובה פשוטה הכוללת את שם השרת, ננסה לקרוא להם ולראות מה חוזר.
מתוך שרת nginx1 מבצעים את הקריאה הבאה לשרת nginx2:

מתוך שרת nginx2 מבצעים את הקריאה הבאה לשרת nginx1:

כל שרת עונה עם השם שלו, כפי שהגדרנו.
תצורות שונות:
חלק זה של המדריך מחולק לשנים. בכל חלק ניישם תצורה אחת משתי תצורות הפתרון שהוצגו לעיל.
פתרון NGINX Router:
במקרה שבו בוחרים בחיבור אחד לכל הפרויקטים והסביבות, נשתמש בשרת Nginx כפרוקסי ונתב HTTP על מנת להעביר את הפניות מהחיבור לשאר הרשת.
HTTP Router:
כעת ניגש לשרת nginx-router ונערוך את ההגדרות שלו, כדי שיפנה תעבורה לשרת המתאים לפי Hostname.
לשם כך צריך להגדיר DNS, או קובץ Hosts.
בשלב זה מגדירים קובץ Hosts בלבד:
nano /etc/hostsושם נוסיף את הרשומות הבאות:
10.0.1.5 nginx1.test
10.0.1.6 nginx2.testלסגור ולשמור.
כעת נוסיף את הניתובים להגדרות nginx.
קודם הפקודה:
nano /etc/nginx/nginx.confושם בקטגוריה של http להוסיף בלוק עבור כל יעד:
server {
listen 80;
server_name nginx1.test;
location / {
proxy_pass http://nginx1.test;
}
}
server {
listen 80;
server_name nginx2.test;
location / {
proxy_pass http://nginx2.test;
}
}
לסגור ולשמור, ואז להזין את הפקודה הבאה:
systemctl restart nginxעבור כל יעד שנרצה לנתב אליו דרך ה-nginx http router, נצטרך להוסיף בלוק server כזה.
החלק הראשון קובע את תנאי הניתוב – לאיזה פורט להאזין, ואיזה hostname צריך להיות בפניה, כדי להפנות ליעד הספציפי הזה.
החלק השני קובע את היעד – לאן להפנות את הפניה במידה והתקבלה בפורט הנכון ועם שם השרת הנכון.
כעת נבדוק שהנתב פועל. פותחים את קובץ ה-hosts בשרת nginx1:
nano /etc/hostsושם נוסיף את הרשומות הבאות, כדי להעביר את כל הבקשות דרך שרת nginx-router:
10.0.1.45 nginx1.test
10.0.1.45 nginx2.testנסגור ונשמור.
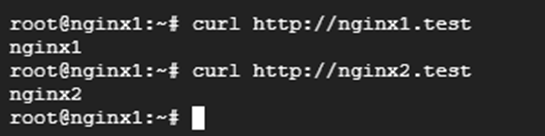
בדיקה:
עדיין בשרת nginx1, שולחים פניות כדי לבדוק שהניתובים פועלים:

כעת יש לנו נקודה מרכזית שמקבלת פניות http ומעבירה אותן ליעד לפי שם השרת.
Instance Group:
Load Balancer בסביבת GCP יכול לנהל תעבורה לכל מיני יעדים. יעדים מסוימים יכולים להוות יעד ישיר עבור תעבורה מ-LB, כמו דלי אחסון או שירות Cloud Run. מכונות וירטואליות אינן יכולות להיות יעד ישיר. שירותים כמו Cloud Run או Cloud Storage Bucket הם לגמרי Serverless. התכונה של Auto Scaling קיימת מלכתחילה בצורה שבה מונגש השירות. למכונה וירטואלית בפני עצמה אין את המנגנון הזה, ולכן לפני שמחברים אותה ל-LB צריך להכניס ל-Instance group.
תחת Instance Group אפשר להכניס מכונה אחת או יותר, ואפשר להגדיר Auto Scaling או שלא.
את כל זה חשוב להבין ולדעת. מי שמיישם את הפתרון שבמעבדה הזו בסביבה אמיתית, יצטרך ככל הנראה מנגנון של Auto Scaling. את זה ניתן להשיג ביצירת Image של המכונה nginx router, ומזה ליצור Managed Instance Group שגדל ומצטמק לפי נפח התעבורה.
יצירת Image:
- בתפריט שלושת הפסים ללכת ל-Compute Engine ושם ל-VM instances.
- ללחוץ על שלושת הנקודות בשורה של nginx-router ובתפריט שקופץ ללחוץ על Stop. לחכות שהמכונה תכבה.
- עדיין בתפריט של Compute Engine, ללחוץ על Disks.
- שם בשורה של nginx-router ללחוץ על שלושת הנקודות, ובתפריט שקופץ ללחוץ על Create image.
- בדף שנפתח, ניתן שם – nginx-router.
- במיקום, לבחור Regional – כמובן בתל אביב.
- ללחוץ למטה על CREATE.
בניית Instance Template:
- עדיין ב-Compute Engine, ללכת ל-Instance templates.
- ללחוץ CREATE INSTANCE TEMPLATE.
- לתת את השם – nginx-router.
- במיקום, לבחור שוב Regional – תל אביב.
- לבחור גודל מכונה בהתאם להיקף התעבורה שמצפים לו במינימום. במקרה שלנו אפשר להתחיל עם e2-micro. תמיד אפשר לשנות את גודל המכונה ב-template.
- תחת Boot disk, ללחוץ על CHANGE כדי לבחור ב-Image שיצרנו בשלב הקודם.
- נפתחת חלונית ושם נמצא את עצמנו בלשונית PUBLIC IMAGES. צריך לעבור ל-CUSTOM IMAGES ושם לבחור את nginx-router. אז ללחוץ SELECT.
- לבחור ברשת הנכונה להצבת מכונות מתוך ה-Template הזה, בלי כתובות חיצוניות.
- ללחוץ CREATE.
הצבת Managed Instance Group:
- עדיין תחת Compute Engine, ללכת ל-Instance groups.
- ללחוץ CREATE INSTANCE GROUP.
- לתת את השם nginx-router.
- לבחור את ה-template שיצרנו בשלב הקודם.
- נרד קצת למטה. תחת Location לבחור Multiple zones, ואז Even כצורת חלוקה ביניהם.
- נוודא בהגדרות Autoscaling שמתאפשרת הוספה והסרה אוטומטית של מכונות לקבוצה, ושהמספר המינימלי של מכונות בקבוצה עומד על 1 והמקסימלי על 5.
- ב-Autoscaling signals מגדירים את הסימנים לפיהם הקבוצה יודעת להוסיף או להחסיר שרתים. כרגע נשמור על פשטות ונבחר CPU utilization כמדד, ונסמן את זה לפי 80% תצרוכת.
- תחת Autohealing ללחוץ על השדה של Health check ושם ללחוץ CREATE A HEALTH CHECK.
- בחלונית שנפתחת מימין, ניתן את השם nginx-0.
- Scope – regional – Tel Aviv.
- עבור המעבדה פה אין מה לגעת. בסביבת יצור אולי נרצה לשנות את הזמן שעובר בין בדיקה לבדיקה, או את כמות האותות שקובעים כשל או הצלחה.
כרגע זה מספיק, אז לוחצים SAVE. - בכל השאר אין מה לגעת, אז יורדים עד למטה וללחוץ CREATE.
יצירת Network Load balancer:
- בשורת החיפוש למעלה לכתוב Load Balancing, או בתפריט שלושת הפסים לחפש Network Services ושם ללכת ל-Load balancing.
- ללחוץ + CREATE LOAD BALANCER.
- לבחור Network Load Balancer. ללחוץ NEXT.
- לבחור Passthrough load balancer. ללחוץ NEXT.
- לבחור Internal. ללחוץ NEXT.
- ללחוץ CONFIGURE.
- לתת לו את השם nginx-router, לבחור ב-region של תל אביב, ולבחור את הרשת שבה נציב אותו.
- בהגדרות Backend לבחור את ה-Instance Group שיצרנו – nginx-router, ואת ה-Health check שיצרנו – nginx-80.
- תחת Session affinity אפשר לבחור none אם אין לזה משמעות. אבל אם יש פניות לשירותים שצריכים את זה, כדאי לבחור Client IP, port and protocol.
- לעבור להגדרות Frontend ולתת את השם nginx-router.
- לבחור את הרשת בה נרצה להציב את ה-LB.
- לבחור כתובת IP מסוג Ephemeral (custom). נקצה את הכתובת 10.0.1.50.
- נסמן שהכתובת בשימוש כל הפורטים.
- ללחוץ CREATE.
עד כאן יצירת HTTP Router על סמך שרת Nginx.
פתרון מבוסס ALB:
תצורה זריזה וקלה יותר להגדרה, תהיה הצבת Application Load balancer של GCP. כאמור, פתרון זה מתאים רק כאשר כל הפניות שעוברות דרך החיבור, צריכות להגיע לאותו פרויקט.
Instance Groups:
בתצורת Nginx Router ראינו כיצד ליצור קבוצה מנוהלת של שרתים. כאן ניצור קבוצות שאנחנו מגדירים ומנהלים.
אחד המאפיינים של Unmanaged Instance Group הוא, שאותה קבוצה חיה ב-Zone בודד. לכן כדי לדאוג לשרידות של שירות, אפשר להקים שרת אחת בכל Zone. אז ניצור קבוצה עבור Zone a ועוד אחת עבור Zone B, וה-LB ינהל את התעבורה אליהן.
כרגע לא מעניינת אותנו השרידות. מה שמעניין אותנו זה לוודא חלוקת תעבורה ליעדים לפי Hostname. במעבדה שלנו ישנם שני שירותים. שירות אחד מחזיר "nginx1", השני מחזיר "nginx2".
לכן נכניס את השרתים של כל שירות לקבוצה משלו.
יצירת Unmanaged Instance Group:
- בתפריט שלושת הפסים של GCP, ללכת ל-Compute Engine.
- שם ללכת ל-Instance groups.
- ללחוץ CREATE INSTANCE GROUP.
- בדף שנפתח, ללחוץ משמאל על New unmanaged instance group.
- לתת את השם nginx1.
- לבחור את ה-Region ואת ה-Zone שבו יושב שרת nginx1.
- לבחור את הרשת בה יושב שרת nginx1.
- לבחור את ה-subnet שבו יושב שרת nginx1.
- כעת נוכל לבחור שרת מבין השרתים שנמצאים באותו Zone ובאותו Subnet. נסמן את nginx1.
- ללחוץ CREATE.
לחזור על התהליך וליצור קבוצה דומה עבור nginx2.
יצירת ALB:
- בתפריט שלושת הפסים של GCP, לגשת ל-Network Services.
- שם ללכת ל-Load balancing.
- ללחוץ על + CREATE LOAD BALANCER.
- לבחור Application Load Balancer. ללחוץ NEXT.
- לבחור Internal. ללחוץ NEXT.
- לבחור Best for regional workloads. ללחוץ NEXT.
- ללחוץ CONFIGURE.
כעת נפתח הדף של הגדרות ה-LB. שם קובעים לו שם – http-router, בוחרים את המיקום – אזור תל אביב, ואת הרשת שבה הוא אמור לשבת.
כשנבחר את הרשת, נצטרך להגדיר Proxy Subnet. ניתן לו את השם http-router-proxy ונקצה לו טווח של 24/.
Backend Service:
- בצד ימין נלך לשדה של Create or select backend service, שם לוחצים על CREATE BACKEND SERVICE.
- בחלונית שנפתחת ניתן את השם – nginx1.
- צריך לבחור סוג יעד. כי זה יכול להיות דלי אחסון, שירות Cloud Run, או במקרה שלנו – Instance group.
- בוחרים פרוטוקול ופורט. אנחנו במעבדה והכל פשוט – פרוטוקול http בפורט 80.
- תחת New backend ללחוץ על השדה של Instance group ולבחור ב-nginx1.
- בשדה Port numbers נזכור שהשירות של nginx1 הוגדר להאזין בפורט 80, אז זה מה שנשים ונלחץ אנטר.
- בגלל שיש לנו רק יעד אחד, הגדרות של חלוקת עומס וכו' לא מעניינות.
- לרדת עוד למטה, ובשדה של Health check לבחור בזה שיצרנו קודם – nginx-80. אם אין, ליצור אחד כזה לפי ההנחיות שהופיעו לעיל.
- ללחוץ על CREATE.
לחזור על התהליך וליצור עוד Backend עבור nginx2.
Routing rules:
כעת נגדיר עבר ה-LB כיצד לנתב פניות לכל שירות, על בסיס Hostname. ללחוץ בצד שמאל על Routing rules, ושם רואים שיש לנו שתי אפשרויות:
- חוקים פשוטים שמחלקים תעבורה לשירותים השונים לפי Hostname ו-Path.
- שירותים מורכבים על בסיס YAML שאפשר להגדיר בהם הרבה מעבר לזה – כמו הוספת והחלפת פרמטרים בקריאה. כגון הוספת והחלפת Hostname לפני העברה ליעד, שינו path, הוספת/השמטת/החלפת Headers ועוד ועוד ועוד.
כרגע נשמור על זה פשוט ונלך על החוקים הבסיסיים.
ניתן לראות שכברירת המחדל הוא מפנה הכל ל-nginx1. בסביבה אמיתית ניתן כברירת מחדל להפנות לדף HTML שנמצא בדלי אחסון.
כרגע, פשוט ניצור עוד שני חוקים.
חוק עבור nginx1:
בשדה של host נשים את השם – nginx1.test. אצל path נשים Wildcard – /*. ובשדה של Backend לבחור בשירות nginx1.
ניצור חוק דומה עבור nginx2:
בשדה של host נשים nginx2.test. אצל path אותו Wildcard. ובשדה של Backend לבחור nginx2.
Frontend:
כעת נגדיר את החלק ב-LB שמאזין לפניות.
- בצד שמאל ללחוץ על Frontend configuration.
- ניתן לו את השם – http-router.
- משתמשים בו בפרוטוקול HTTP.
- לבחור את ה-Subnet שבו תהיה הכתובת של ה-LB.
- לבחור את הפורט שבו ניתן יהיה לשלוח פניות ל-LB. במקרה שלנו זה 80. אם יש שירותים נוספים שמאזינים בפורטים אחרים, אפשר להזין רשימת פורטים מופרדים בפסיקים.
צריך לדעת שאחרי יצירת Frontend אי אפשר לערוך אותו. אם אחרי זה נרצה להוסיף או לשנות פורטים, נצטרך למחוק את ה-Frontend וליצור מחדש עם הפורטים המתאימים. - בשדה של IP address לבחורEphemeral (Custom).
- אז נקבע עבורו כתובת IP – 10.0.1.50.
- ללחוץ CREATE בתחתית דף היצירה של ה-LB.
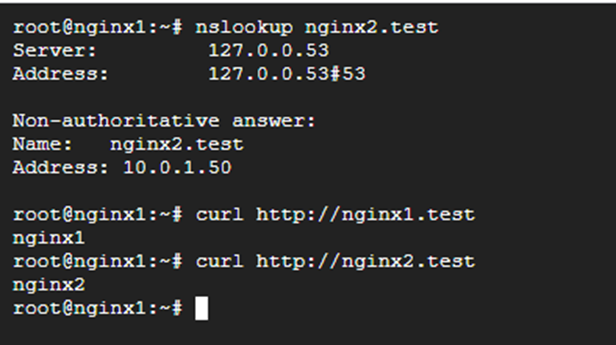
בדיקה:
חוזרים לטרמינל של nginx1, ושם בודקים את הרשומות בקובץ hosts. הרשומות של nginx1.test ו-nginx2.test צריכות להצביע על הכתובת של ה-LB – 10.0.1.50.
וכך זה צריך להראות:

עד כאן הגדרת תצורת ALB.
Private Service Connect:
PSC זו תצורה שמאפשרת ליצור חיבור עבור שירות מפרסם בפרויקט אחד, ואז ליצור חיבור-לקוח בפרויקט אחר. תצורה זו מאפשרת תקשורת פרטית בין שני רכיבים/שירותים בשני פרויקטים שונים. השירות שחובר כלקוח, יכול לדבר רק עם הרכיב המפרסם, ולא עם אף רכיב אחר שנמצא איתו באותו פרויקט או רשת. באותה המידה שירותים אחרים בפרויקט הלקוח, לא יכולים לדבר עם הרכיב המפרסם. רק הרכיב שחובר אליו.
המערך דורש פרסום Load Balancer כ-PSC בפרויקט המפרסם, ואז יצירת Service/Endpoint Attachment בצד הלקוח. בסוף חוזרים להגדרות ה-PSC ומאשרים את החיבור מצד הלקוח.
פרסום השירות כ-PSC:
- עדיין תחת Network Services, ללכת ל-Private Service Connect.
- לעבור ללשונית PUBLISHED SERVICES.
- ללחוץ על + PUBLISH SERVICE.
- תחת "Load Balanced Type" לסמן את סוג ה-LB שיצרנו.
- בשדה של Internal load balancer לבחור את ה-LB שיצרנו.
- לתת את השם http-router.
- תחת Subnets צריכים לבחור טווח כתובות שמשמש את מערך הרשת של GCP להציב כתובות פרוקסי עבור ה-LB. בגלל שבסביבת המעבדה שלנו עוד לא יצרנו Subnet כזה בשביל LB, צריך ללחוץ על RESERVE NEW SUBNET.
- בחלונית שנפתחה ניתן את השם http-router, ואת הטווח 10.0.2.0/24 ונילחץ ADD.
- ללחוץ למטה ADD SERVICE.
כעת השירות פורסם ונמצא ברשימה. להכנס לדף שלו ולשמור את הלשונית פתוחה. נצטרך לחזור לשם עוד מעט.
יצירת Endpoint Attachment:
- לפתוח לשונית חדשה של GCP ובשורת החיפוש למצוא את Integration Connectors.
- שם ללכת ל-Endpoint Attachments.
- ללחוץ CREATE NEW ENDPOINT ATTACHMENT.
- בדף שנפתח, לתת את השם – http-router.
- לבחור באזור me-west1.
- לחזור לדף של השירות שפרסמנו קודם – ה-PSC. השורה הראשונה של הנתונים זה Service Attachment. להעתיק משם את הנתיב, ולהדביק בשדה Service Attachment בדף היצירה של ה-Endpoint Attachment.
- ללחוץ CREATE.
לאחר זמן מה נראה שנוצר ה-Endpoint Attachment שקיבל כתובת IP בצד ה-Integration, זה משהו כמו 10.208.0.2.
עכשיו צריך לחזור לדף של ה-PSC ולאשר את בקשת החיבור.
- חוזרים לדף של אותו PSC. אם צריך מרעננים אותו, ורואים למטה תחת Connected Projects חיבור במצב Pending.
- ללחוץ על שלושת הנקודות בצד, ובתפריט שקופץ ללחוץ על Accept Project. בחלון שעולה פשוט ללחוץ על Confirm.
רק אם יש צפי להמון חיבורים בו זמנית, צריך להגדיל את המספר שם.
ראינו עכשיו שגם אם פרסמנו שירות, לא כל אחד יכול להתחבר אליו. צד לקוח יכול לבקש להתחבר, ואז צריך לקבל אישור בצד המפרסם.
כעת החיבור פועל משני הכיוונים.
DNS ו-Integration:
ביצירת Connector שמתחבר לרשת הפנימית כפי שהגדרנו, כל פניה חייבת להגיע לכתובת של Endpoint Attachment – במקרה שלנו זה 10.208.0.2.
לא היתה לנו בעיה, אילו החיבור נועד לקשר למטרה בודדה ופשוטה בצד השני. אבל כל הרעיון של מה שאנחנו עושים כאן, זה ליצור פתרון שיכול לשרת פניות למטרות רבות ושונות. את הניתוב למטרות השונות אנחנו מבצעים על בסיס Hostname.
בנוסף, ישנם שירותים ומערכים שדורשים לקבל Hostname ב-HTTP Request. לכן אנחנו חייבים להפנות מלכתחילה כל בקשה עם שם DNS כ-Hostname.
לצורך כך נצטרך להגדיר DNS שיתרגם את השמות לכתובת של ה-Endpoint Attachment.
בגלל ש-Application Integration לא יושב בסביבת הרשת שלנו, תחולת הגדרות DNS מתבצעת בצורה מעט עקלקלה.
ראשית ניצור DNS zone אצלנו בפרויקט:
- תחת Network Services לגשת ל-Cloud DNS.
- ללחוץ על CREATE ZONE.
- לבחור Zone type – Private.
- לתת שם תצוגה – test.
- לתת שם דומיין – test.
- ללחוץ על ADD NETWORK ולהוסיף את הרשת שה-LB יושב בה.
- ללחוץ CREATE.
מיד יווצר DNS Zone ונעבור לדף שלו. כעת נוסיף רשומה לייצג את נקודת החיבור:
- ללחוץ על + ADD STANDARD.
- לתת DNS Name – http-router.
- למטה לשים את כתובת ה-IP של נקודת החיבור בצד Integration – 10.208.0.2.
- ללחוץ CREATE.
מכיוון שנרצה להשתמש באותה נקודת חיבור לכל מיני כתובות, ניצור CNAME כללי:
- ללחוץ שוב על + ADD STANDARD.
- בשדה של Resource record type, לבחור CNAME.
- אז בשדה של DNS name לשים כוכבית.
- למטה בשדה של Canonical name נכניס את הערך שאליו אנחנו מכוונים – http-router.test.
- ללחוץ CREATE.
DNS Peer:
אחרי שנוצרו אותן הגדרות DNS, אנחנו צריכים לאפשר לשירות של Application Integration לצרוך אותן. אותו שירות חי בסביבה שונה, ולכן צריך ליצור peer zone. אבל כמו שהיינו צריכים אישור של PSC כדי להתחבר אליו עם Endpoint Attachment, ככה אנחנו צריכים הרשאה לחיבור peer.
את ההרשאה נותנים לחשבון השירות של ה-Connector. הרשאת dns peer. את ההרשאה נותנים בפרויקט שבו יושב אותו DNS Zone שאליו מנסים לגשת. לכן אם ה-LB ואותו DNS Zone יושבים בפרויקט A, וה-Integration יושב בפרויקט B, את ההרשאות נותנים בפרויקט A.
חשבון השירות של ה-Connector נוצר תמיד בתבנית קבועה:
service-<<Project Number>>@gcp-sa-connectors.iam.gserviceaccount.com
לוודא שאותו חשבון עדיין נשאר עם הרשאת Application Integration Service Agent.
יצירת DNS peer zone:
- בדף של Integration Connectors, לגשת ל-Managed Zones.
- ללחוץ Create Managed Zone.
- לתת שם – test.
- בשדה של Target DNS Name, לתת את השם של אותו zone שנוצר תחת Network Services. במקרה שלנו זה פשוט – test.
- בשדה Target Network לשים את שם הרשת שאותה קישרנו לאותו DNS Zone.
- ללחוץ CREATE.
כעת כל פניה שתגיע מצד Application Integration עם הסיומת test., תעבור דרך אותה נקודת חיבור.
יצירת HTTP Connector:
כל ההכנות שבוצעו עד כה נועדו עבור אותו HTTP Connector. המטרה היא כאמור – להשתמש ב-Connector אחד בודד עבור מטרות רבות ברשת הפנימית.
- עדיין תחת Integration Connectors, ללכת ל-Connections.
- ללחוץ על + CREATE NEW.
- לבחור מיקום – אזור תל אביב. ללחוץ NEXT.
- לבחור סוג Connector – במקרה שלנו זה – Http.
- לתת לו שם – http-router.
- בשדה של Service Account אפשר להגדיר חשבון שירות מיוחד שיריץ את החיבור הזה. כל מה שצריך זו הרשאת Compute Viewer.
אבל בסביבת המעבדה אין צורך להתעסק עם זה ונשאר עם ברירת המחדל. - תחת Connection node settings בוחרים את הגדרות ה-Autoscaling של אשכול השרתים שמעבדים את תצורת החיבור. פה העלויות הגדולות, ולכן צריך לקחת בחשבון מה המינימום שצריך. אנחנו בהחלט יכולים להסתפק בשרת בודד. אז נסמן 1 גם במינימום וגם במקסימום.
ללחוץ NEXT. - תחת Destination אנחנו בוחרים Destination Type. במקרה שלנו תמיד נבחר Endpoint Attachment. שם נבחר את אותו Endpoint Attachment שיצרנו קודם.
ללחוץ NEXT. - עבור Authentication ישנן אפשרויות רבות ומגוונות. ברוב המקרים נוכל להשתמש לתצורה זו ב-Service Account Authentication. זה אומר שכל פניה באה עם ההזדהות וההרשאות של אותו חשבון שירות שהוגדר קודם עבור החיבור.
- לאחר שבחרנו לעבוד עם הזהות של אותו חשבון שירות שחי בסביבת GCP, נצטרך לבחור Scope. וזה מגדיר לאן נרשה לאותו חשבון שירות לאמת את עצמו ולהנפיק Access Token בגישה דרך החיבוריות הזו.
כאן ניתן Scope כללי על סביבת הענן של GCP:
https://www.googleapis.com/auth/cloud-platform
להדביק את הכתובת הזו בשדה של ה-Scope.
- ללחוץ על REVIEW.
- ללחוץ על CREATE.
תהליך היצירה נמשך 15-25 דקות, ואז ה-Connector אמור לקבל V ירוק של Active.
שימוש ב-Connector מתוך תהליך Integration:
כעת נבנה תהליך Integration פיצפון. שם רואים כיצד שתי פניות שונות פונות לאותו Connector – כל פעם עם Hostname אחר, ומקבלות תשובה שונה בהתאם ל-Hostname של הפניה.
יצירת Integration:
- בחיפוש למעלה לרשום Application Integration, להכנס לשם.
- שם ללכת ל-Integrations וללחוץ + CREATE INTEGRATION.
- ניתן את השם http-router-demo ונלחץ על CREATE.
כעת נפתח לנו דף של עריכת תהליך Integration.
סקירת הממשק:
החלק שבאמצע הוא מפת רכיבים. אפשר להוסיף לשם רכיבים מהלחצנים שלמעלה – TEMPLATES, TASKS, TRIGGERS. את הרכיבים מציבים בסדר לוגי ומקשרים ביניהם לפי הצורך.
מצד שמאל ישנם משתנים שאפשר להגדיר או להוסיף לצורך התהליך.
מצד ימין יש את חלונית ההגדרות. בכל פעם שבוחרים ברכיב כלשהו – רכיב על המפה או משתנה בעמודת המשתנים, מגדירים את המאפיינים שלו בחלונית הימנית.
בדרך כלל הליך Integration נפתח עם Trigger שמפעיל אותו. זה הרכיב הפותח. משם מוסיפים רכיבים בהתאם לעניין.
בתהליך שלנו יהיו שלושה רכיבים בלבד.
הצבת רכיבי התהליך:
- ללחוץ למעלה על TRIGGERS.
- לא באמת משנה מה נבחר עכשיו, כי אנחנו לא צריכים תהליך שבאמת יפעל בתגובה לאירוע מסוים. אז לבחור API ונציב אותו על המפה.
- אז נלך ל-TASKS ושם בלשונית CONNECTORS נוכל לחפש HTTP. אבל בסביבת מעבדה נוכל לראות את ה-Connector שיצרנו עכשיו בראש הרשימה.
לבחור אותו ונציב אותו על המפה. - אז נחזור על הפעולה ונוסיף עוד פעם את אותו הרכיב.
ניתן לראות שרכיב מסוג Trigger שמפעיל את התהליך, מכיל נקודת עגינה בחלק התחתון שלו, כדי לגרור משם קו לרכיב הבא.
רכיבים מסוג Connector שנמצאים באמצע התהליך, מכילים נקודות עגינה למעלה ולמטה. כך ניתן לקשר אותם לרכיבים שבאים לפניהם ולאחריהם.
במקרה שלנו אין באמת תהליך, ואנחנו לא באמת אוספים נתונים ממקור אחד ומעבדים אותם ושולחים למקור אחר. אבל כדי לדמות את התהליך נמתח את הקווים וניצור תהליך בן שלושה שלבים.
הגדרת רכיב HTTP Connector:
רכיב HTTP Connector בתהליך Integration נועד לשלוח בקשת HTTP ליעד מסוים. זו יכולה להיות בקשת נתונים או שליחה. כך או אחרת, יש משתנה שמכיל את הפורמט של שליחת הבקשה, ומשתנה אחר שקולט את התוצאה.
נלחץ על הרכיב הראשון, זה שבא אחרי ה-Trigger. אז נראה שהפרטים שלו מופיעים בחלונית ההגדרות מימין. נראה ששם בשדה של Entity/Action, כתוב Configuration Pending. זה כי לא הגדרנו עדיין את הרכיב.
נראה שלמעלה הוא לקח את השם מה-Connector. בכל זאת נוסיף לו nginx1 כדי להבדיל מהשני. כך השמות של שני הרכיבים יהיו כדלקמן:
- http-router-nginx1
- http-router-nginx2
אז נלחץ על הכפתור הכחול של CONFIGURE CONNECTOR.
מיד נעבור לדף העריכה ונראה שיש לנו שם שלושה שלבים.
Select connection:
השלב הזה לקריאה בלבד ואין מה לעשות בו. הוא כבר מוגדר מלכתחילה כשבחרנו את סוג ה-Connector, וכל מה שנשאר לנו לעשות זה ללחוץ על NEXT.
Type:
כאן אנחנו בוחרים האם אנחנו רוצים להפעיל את ה-Connector על Entities או Actions.
האפשרויות האלה משתנות בהתאם לסוג ה-Connector. יש חיבורים למקומות שאפשר להשתמש שם רק ב-Entities, יש כאלה שרק ב-Actions ויש כאלה שגם וגם.
למשל – אם היינו מקימים חיבור ל-Active Directory או ל-SalesForce, היינו יכולים להגדיר Entities. Entities היה מציג לנו רכיבי נתונים ביעד – כמו משתמשים או כרטיס שמייצג ישות אחרת. לעומת זאת Actions מייצג לנו פעולות. כמו עדכון משתמש, איפוס סיסמה וכו'.
במקרה שלנו אין לנו Entities כי אנחנו לא מתחברים למקור מוגדר מראש. יש לנו רק פעולה אחת – שליחת בקשת HTTP.
אז בוחרים ב-Type Action. ללחוץ NEXT.
Set entities/actions:
כאן בוחרים איך להשתמש בתצורה שהגדרנו קודם.
כאמור, בסוג החיבור שלנו אין לנו הרבה ברירות. אנחנו בוחרים באפשרות היחידה שיש – Http Request ולוחצים NEXT.
אחרי כמה שניות מקבלים סימון V כחול להראות שההגדרה התקבלה, וניתן ללחוץ על DONE.
ניתן לחזור על סדר הפעולות הזה בהגדרת ה-Connector השני.
מבנה הרכיבים והמשתנים:
ניתן לראות משמאל את עמודת המשתנים. שם בכל הגדרה של רכיב Connector, נוצרו שני משתנים. משתנה אחד עבור הגדרת שליחת הפניה, ושני עבור קבלת התשובה.
ניתן גם לראות שכל אחד מהמשתנים האלה מיוצג על ידי סמל ובו האות J בתוך סוגריים מסולסלים. ללמדך שהמשתנה הזה מכיל ערך מסוג JSON.
סוגי משתנים:
בלחיצה על החץ משמאל ל-ConnectorInputPayload של nginx1, תפתח ה-Schema של אותו JSON. Schema של JSON אומרת לנו שהמשתנה מצפה לקבל JSON עם שדות מאוד מסוימים, וכל שדה מוגדר מאיזה סוג יהיה.
הסוגים מיוצגים כדלקמן:
J – JSON
STR – מחרוזת (String)
INT – מספר שלם (Integer)
B – ערך בוליאני – אמת/שקר או לחילופין – 1 או 0.
D – Double. זה סוג של מספר עשרוני (מעט שונה מ-Float).
לכל אחד מהסוגים האלה, יש מייצג גם כמערך של פריטים מאותו סוג. כמו מערך של JSON, או מערך של מחרוזות וכו'.
כאשר לוחצים על המשתנה בצד או על אחד הרכיבים שלו, תקפוץ חלונית ההגדרות שלו, ושם נראה את התצורה המלאה תחת JSON schema.
– מפורט כאן הרבה על העניין. זאת כדי שנוכל להבין בקלות איך להשתמש בכל מיני משתנים ותצורות שנקבל בהמשך, ואיך למלא נתוני קלט של רכיבים כאלה.
הגדרת קריאת HTTP:
אז כפי שראינו קודם, תצורת בקשת HTTP היא JSON אחד שמכיל כמה רכיבים. צריך לבנות נכון את ה-JSON של הבקשה כדי שזה יעבוד.
ראינו שרכיב ה-URL בבקשה הוא JSON ולא מחרוזת. זה קריטי. כי בתצורה זו אנחנו שמים בנפרד כל חלק ב-URl תחת שדה משלו.
זה הפורמט:
Scheme – פרוטוקול התקשורת של הפניה. זה יכול להיות http, https או ftp וכו'.
Netloc – זה החלק של ה-Hostname. יכול להיות גם IP.
Path – כמובן, הנתיב בתוך השרת/שירות.
Params – זה חלק שכמעט ולא בא לידי שימוש היום. במקרים בהם רוצים להעביר פרמטרים עם ה-URL, זה החלק שבו זה קורה. בתצורת URL שלם, אחרי ה-Path יש ; ולאחריו הפרמטרים.
Query – נועד לסנן כבר בשלב ה-URL ולמצוא פריט או רשימה מסוננת של פריטים ממה שנמצא על השרת ב-path.
Fragment – מכוון לחלק מאוד ספציפי מהתשובה שמתקבלת בסוף. כמו פיסקה מסוימת בדף HTML.
דוגמה לבקשה די מלאה:
{
"Url": {
"scheme": "http",
"netloc": "nginx1.test",
"path": "/list-objects",
"query": "id=A&sort=value",
"fragment": "Paragraph2"
},
"Method": "GET",
"Headers": {
"Content-Type": "application/html"
}
}בדרך כלל בבקשות מסוג POST נוסיף גם Body. אבל במקרה שלנו אפשר להשתמש בבקשה הרבה יותר פשוטה.
תצורת הבקשה בה נשתמש:
{
"Url": {
"scheme": "http",
"netloc": "nginx1.test"
},
"Method": "GET"
}להעתיק את ה-JSON הזה ולהדביק בשדה Default Value של המשתנה connectionInputPayload של nginx1.
להדביק גם במשתנה של nginx2, רק לזכור לעדכן שם את המספר ב-netloc.
בדיקה:
אם נחכה כמה שניות שהשינויים שביצענו ישמרו, נוכל ללחוץ על TEST מעל לחלונית ההגדרות. אז תיפתח חלונית ובה כמה הגדרות על ריצת התהליך, ושם ללחוץ TEST INTEGRATION.
אם הגדרנו הכל כמו שצריך, תוך שניות בודדות נראה למעלה סימון V ירוק עם הכיתוב – "Integration execution succeeded".
במקרה של הצלחה או שגיאה, נוכל לבחון את הלוגים ולראות מה קיבלנו.
ללחוץ למטה על VIEW LOGS, זה יקפיץ אותנו לדף הלוגים של ה-Integration. ללחוץ על הלוג ברשימה כדי לפתוח אותו, ונרחיב את השורות של nginx1 ו-nginx2.
אם הכל הוגדר כמו שצריך, בכל אחד מהם נראה שהתקבלה התשובה הרצויה. ניתן למצוא אותה בהרחבת השורה של אותו שלב בתהליך, בשדה ConnectorOutputPayload, תחת ResponceBody.
ניתן גם בפשטות להרחיב את השורה למטה של Response Parameters. שם בין השאר נראה את משתני הפלט שהוגדרו עם יצירת רכיבי ה-Connector בתהליך. כל אחד מכיל את התשובה שהוא קיבל בתורו.