הקדמה:
היות וחלק גדול מהמאמרים שלי נועד ללמד את המתחילים איך להתעסק עם PowerShell, על מנת לתת רקע לפני שאתאר את העקרונות הפשוטים ביותר של כתיבת PowerShell GUI, אני מוסיף כאן הקדמה על דרכי השימוש השונות בשפת PowerShell.
PowerShell היא שפת הסקריפטים של Microsoft, ויש לה כוח אדיר בעיבוד נתונים, ביצוע פעולות, אוטומציה וטיפול במערכות שונות מבית מיקרוסופט.
את רוב הסקריפטים מריצים מתוך חלון רגיל של PowerShell, או PowerShell ISE. את חלקם מריצים כמשימות מתוזמנות לצרכי אוטומציה. אבל לפעמים השימוש בסקריפט מותנה בכמה גורמים שונים, וכותב הסקריפט רוצה לתת למשתמש הפשוט אפשרות לבחור ביניהם ולהפעיל פיסות קוד בצורה קלה.
כל זה מביא אותנו לעניינו של ממשק המשתמש – GUI.
באמצעות ממשק המשתמש ניתן להנגיש את המשימות עבור המשתמש הפשוט, שלא ידע לערוך את הנתונים המתאימים בשורות הקוד. מבחינתו, הכל מופיע בצורה ברורה מול העיניים שלו, והוא צריך רק ללחוץ על כפתור מסוים כדי לבצע פעולה, או להזין קלט קצר ופשוט וללחוץ.
כאמור, PowerShell זו שפת סקריפטים. שזו אולי הדרגה העילית ביותר מבין השפות העיליות. ככל ששפת הקוד נמוכה יותר, צריך לכתוב את הקוד ביתר פירוט. כי שפות עיליות מכילות יותר ספריות ומתודות בנויות שנועדו לחסוך לכותב את הפירוט.
אבל, בדרך כלל שפות נמוכות יותר עובדות מהר יותר ומנצלות טוב יותר את משאבי המחשב. שפות סקריפטים יותר בזבזניות והקוד שלהן דורש יותר מן המכונה ורץ לאט יותר.
לכן למרות שניתן לשחק הרבה עם GUI ב-PowerShell, כמעט תמיד זה יהיה בממשק די בסיסי, ולהרצה של פונקציות קטנות ובודדות.
להלן אסקור בפשטות את מבנה ממשק המשתמש שניתן לכתוב ב-PowerShell, ואת העקרונות החשובים ביותר שצריך לדעת ולהבין כדי ליצור אחד כזה.
חשוב לזכור כי יצירת ממשק משתמש הוא דרגה אחת מעל כתיבת קוד פשוט, שכן תמיד ממשק המשתמש נועד לעטוף קטעי קוד שרצים בתגובה לקלט וללחצנים של ממשק המשתמש.
מבנה ממשק המשתמש:
– הקוד שקובע את המראה והעיצוב של הממשק.
– הקוד שקובע מה יקרה בלחיצה על כל כפתור בממשק.
נראה אם כן, כי אי אפשר לקבוע מראה ועיצוב לממשק, בלי לדעת לכתוב את הקוד שיהפוך אותו לשימושי ופעיל. ממשק המשתמש לבדו הוא כמו מרכב נאה של מכונית, ללא השלדה והמנוע.
ספריות קוד:
כל מי שכותב קוד, יודע שבכל שפה ניתן לכתוב את כל הפעולות הפשוטות והרגילות. אבל כשבאים להתעסק עם שימושיות מיוחדת, לצרכים אלה יש ספריות קוד יעודיות שצריך לייבא.
PowerShell איננו יוצא מכלל זה. שפת הסקריפטים יודעת לגשת לרכיבים השונים של Windows, לשלוף עצמים ולשחק עם המאפיינים שלהם. אבל עבור שימושים אחרים צריך לייבא ספריות מיוחדות הנקראות Module – מודול.
היות ו-PowerShell בנוי לעבוד עם ווינדוס ומוצרי מיקרוסופט, יש לו תמיכה מובנית בספריות של שפות C ו- .Net. ניתן לייבא את הספריות האלה בתחילת הקוד, או לקרוא להן כחלק מהקוד.
כדי ליצור GUI, PowerShell משתמשת בספריות שונות של.Net . אציין כאן שתים עיקריות:
1. System.Windows.Forms – משמשת למעטפת הפשוטה של הממשק וליצירת פקדים.
2. System.Drawing – משמשת ליצירת צורות מותאמות, קווים, עיגולים וכו'. אבל גם ליצור את צורת הממשק ואת רשת קווי האורך והרוחב שעליהם מתמקמים העצמים השייכים לממשק.
חלונית הודעה:
אז, נתחיל מהצורה הפשוטה ביותר של ממשק משתמש – חלונית הודעה.
את זה אפשר לעשות בשלוש דרכים:
1. ComObject.
2. FormMessageBox.
3. Form.
ComObject – דרך פשוטה ביותר. יוצרים אובייקט סקריפט ומשתמשים במתודה Popup כדי שיקפיץ חלונית הודעה.
את תוכן ההודעה בחלונית ניתן להכניס כמחרוזת בתוך מרכאות, או לשים משתנה המכיל מחרוזת.
הקוד:
$pop = New-Object -ComObject Wscript.Shel
$pop.Popup("!רוב שלומות") lוהנה ההודעה:

FormMessageBox – הדרך הפשוטה ביותר, אפשר שתהיה בת שורה אחת.
יוצרים חלונית הודעה על ידי תת ספריה של טפסי ווינדוס, נותנים את הפקודה להציג חלונית הודעה, ואז בסוגריים מכניסים שני נתונים – תוכן ההודעה, ולאחריה מופרדת בפסיק, כותרת החלון.
הקוד:
[System.Windows.Forms.MessageBox]::Show("!רוב שלומות" , "חלוני הפעוט")וכך זה נראה:

אבל אפשר גם להציג הודעה מורכבת יותר.
נוכל להכניס מחרוזת מעט יותר מורכבת לתוך משתנה, תחומה בשטרודלים ומרכאות כפי שתוחמים מחרוזות מורכבות בפאוור של.
בצורה זו ניתן לשמור על רווחים, ירידת שורות, להתעלם מתווים מורכבים וסימנים שמורים.
בקיצור – בצורה כזו כל המחרוזת נכנסת כפי שהיא אל תוך המשתנה.
חשוב לזכור, את השטרודלים והמרכאות לפני ואחרי, שמים בשורות נפרדות מתוכן המחרוזת.
והנה המחרוזת נכנסת כפי שהיא לתוך משתנה:
$song = @"
,ואולי
.לא היו הדברים מעולם
,ואולי
,מעולם
,לא השכמתי עם שחר לגן
.לעבדו בזיעת אפי
"@ ואז באה הפקודה, מציגה חלון, נותנת כותרת לחלון וקוראת למשתנה להיות לו לתוכן:
[System.Windows.Forms.MessageBox]::Show($song , "כנרת")וכך זה נראה:

Form – פה אנחנו כבר מגיעים לצורה המורכבת יותר של חלונית, שבה אפשר להכניס המון דברים. אבל נתחיל בהודעה קטנה.
$form = new-object Windows.Forms.Form
$form.Text = "חלוני הפעוט"
$text = New-Object System.Windows.Forms.TextBox
$text.Text = "!רוב שלומות"
$form.Controls.Add($text)
$form.ShowDialog()וכך זה נראה:

איכס! מה יצא לנו פה! ועוד זה לוקח 6 שורות, כשקודם עשינו את זה בשורה אחת!
אכן, הדרך הזו מורכבת יותר, ורק כי היא מציגה יותר אפשרויות.
כאן אנחנו לא סתם מסתמכים על פקודה מינימלית שרק תקפיץ הודעה. פה אנחנו כבר יוצרים אובייקטים, ויש לנו המון אפשרויות כדי להחליט איך הם יראו ואיפה הם ישבו.
לכן יהיה זה בזבוז להשתמש באפשרות הזו עבור הקפצת הודעה בלבד, אבל מכאן אפשר להתחיל ולבנות דברים מורכבים יותר.
ואם אנחנו בונים את זה כך, כדאי שננצל את היכולות שלו – במקום לתת לו לצמוח פרא לבדו.
נעבור על הפקודות ונבין מה הן עשו:
– יצירת אובייקט טופס ווינדוס – שהוא בעצם חלון ממשק משתמש.
– מתן כותרת לחלון.
– יצירת אובייקט תיבת טקסט בתוך חלון הטופס.
– הזנת מחרוזת אל תוך תיבת הטקסט.
– הוספת תיבת הטקסט לחלקים השייכים לטופס.
– פקודה שמציגה את הטופס כפי שנוצר עד כה.
עד עכשיו לא הגדרנו כמעט כלום, ולכן כל מאפייני הממשק קיבלו ערכי ברירת מחדל. אבל אם נלמד איך האובייקטים האלה בנויים, נוכל לתת להם ערכים שיסדרו אותם בצורה נוחה יותר לעין.
מרכיבים בסיסיים בהגדרת אובייקט של טופס ווינדוס:
הפריטים הבסיסיים המהווים חלק מכל אובייקט בטופס ווינדוס, הם כדלקמן:
1. גודל
2. מיקום
3. טקסט
בנוסף, לאחר שמגדירים אובייקט, צריך להוסיף אותו לטופס.
בסוף הקוד, צריך לקרוא למתודה שמציגה את הטופס. לאחר שהטופס וכל המאפיינים וההתנהגות שלו הוגדרו, המתודה מציגה את הטופס כפי שהוגדר.
המאפיינים הכי בסיסיים של אובייקט אלה גודל ומיקום. אלה נמדדים בדרך כלל באמצעות פיקסלים.
צריך לציין כי למרות שאת הגודל מגדירים באמצעות תת-הספריה Drawing.Size, ואת המיקום באמצעות Drawing.Point, אם נגדיר גם את המיקום באמצעות Drawing.Size, זה עדיין יעבוד. כי בסופו של דבר השימוש בספריה יוצר ערך כפול של מספרים. הערך הכפול יכול להכנס למאפיין של גודל כאורך ורוחב, או למאפיין של מיקום כנקודות ציון.
ניתן להגדיר אובייקט בשלוש שורות.
למען הדוגמה, לא נשתמש בערכים של הטופס עצמו, אלא של תיבת הטקסט שאותה הצבנו קודם בטופס. אותה תיבה היתה קטנה וצפופה, וצמודה לפינה השמאלית העליונה.
כעת נגדיר את הגודל של תיבת הטקסט והמיקום שלה בחלון הטופס:
$form = new-object Windows.Forms.Form
$text = New-Object System.Windows.Forms.TextBox
$text.ClientSize = New-Object System.Drawing.Size(120,80)
$text.Location = New-Object System.Drawing.Point(75,30)
$text.Text = "!רוב שלומות"
$form.Controls.Add($text)
$form.ShowDialog()וכך זה נראה:

נראה שמבחינת המיקום, תיבת הטקסט התמקמה כמו שאמרו לה – 75 נקודות משמאל, ו-30 נקודות מלמעלה. כי המיקום תמיד נמדד מהפינה השמאלית העליונה.
אבל בגודל יש משהו מוזר – הגדרנו לה 120 נקודות רוחב ו-80 נקודות גובה. אבל היא בגובה של שורה אחת.
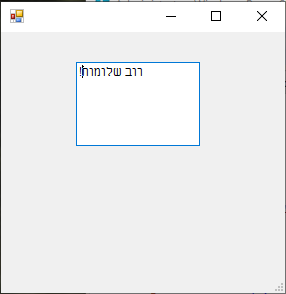
לכן נצטרך להוסיף לקוד את הערך הבא:
$text.Multiline = $true וכך זה יראה:
$text = New-Object System.Windows.Forms.TextBox
$text.ClientSize = New-Object System.Drawing.Size(120,80)
$text.Location = New-Object System.Drawing.Point(75,30)
$text.Multiline = $true
$text.Text = "!רוב שלומות"
$form.Controls.Add($text)
$form.ShowDialog()
אבל אם נשנה את סוג התיבה מתיבת טקסט לתיבת טקסט עשיר, לא נצטרך לסמן לה שורות מרובות.
וגם, עד עכשיו ראינו איך כל הטקסט התיישר לשמאל. גם כדי שיציג את סימן הקריאה במקומו הנכון במשפט, היינו צריכים לשים אותו הפוך – בתחילת המשפט.
לכן בקוד הבא נוסיף שורה שאומרת לו להפוך את תיבת הטקסט לכיוון של ימין-לשמאל.
וכך זה נראה:
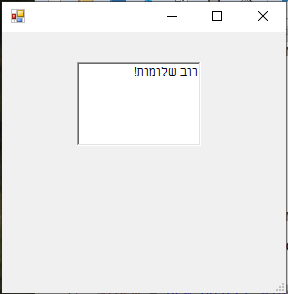
$form = new-object Windows.Forms.Form
$text = New-Object System.Windows.Forms.RichTextBox
$text.ClientSize = New-Object System.Drawing.Size(120,80)
$text.Location = New-Object System.Drawing.Point(75,30)
$text.RightToLeft = [System.Windows.Forms.RightToLeft]::yes
$text.Text = "רוב שלומות!"
$form.Controls.Add($text)
$form.ShowDialog()
לחצנים:
עד עכשיו נפתח לנו חלון, וכדי לסגור אותו היינו לוחצים על האיקס. כעת נעבור לשלב הבא ונלמד ליצור כפתור שיסגור את החלון.
את הדבר הזה אפשר לעשות בשתי דרכים:
1. שימוש בכפתורים המובנים "OK" ו-"Cancel" שיש בטפסי ווינדוס.
2. יצירת כפתור מותאם אישית ושימוש בפקודה מותאמת אישית המתבצעת עם לחיצה על הכפתור.
נתחיל עם האפשרות הראשונה – שימוש בכפתורים המובנים:
כדי ליצור כפתור "OK", נגדיר כפתור בהתאם למה שלמדנו קודם:
1. יצירת אובייקט.
2. גודל.
3. מיקום.
4. טקסט שיופיע על האובייקט.
5. הוספת האובייקט לטופס.
..רגע… רגע!
לא מספיק שהאובייקט מוגדר כלחצן. צריך להוסיף לו התנהגות.
הוספת התנהגות שכזו מתבצעת באמצעות המאפיין DialogResult. המאפיין הזה מקבל אחד מתוך עשרה ערכים קבועים, ואלו הם: Abort Cancel Continue Ignore No None Retry TryAgain OK.
ניתן לראות שיש כאן כמה ערכים המבצעים פעולות דומות, ובכל זאת יש הבדלים שלא נתעכב עליהם.
כרגע נשתמש בלחצן OK, ונזכור למען הפשטות שניתן גם להשתמש באותה המידה, או להציב לצידו את הלחצן Cancel. תלוי בתוכן הטופס ומה רוצים לעשות.
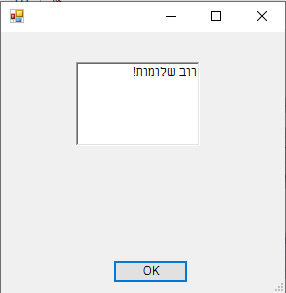
וכך כותבים את ההגדרה של הטופס עם לחצן OK של DialogResult:
$form = new-object Windows.Forms.Form
$text = New-Object System.Windows.Forms.RichTextBox
$text.ClientSize = New-Object System.Drawing.Size(120,80)
$text.Location = New-Object System.Drawing.Point(75,30)
$text.RightToLeft = [System.Windows.Forms.RightToLeft]::yes
$text.Text = "רוב שלומות!"
$okButton = New-Object System.Windows.Forms.Button
$okButton.Size = New-Object System.Drawing.Size(75,23)
$okButton.Location = New-Object System.Drawing.Point((($form.Width - $okButton.Width) / 2), (($form.ClientSize.Height - $okButton.Height) - 10))
$okButton.Text = 'OK'
$okButton.DialogResult = [System.Windows.Forms.DialogResult]::OK
$form.Controls.Add($okButton)
$form.Controls.Add($text)
$form.ShowDialog()וכך נראית התוצאה:

מיקום:
כעת נתעכב על הצורה שבה הוגדר מיקום הכפתור, ונראה שהיא שונה מהגדרת המיקום של תיבת הטקסט. כי אנחנו יכולים להגדיר מיקום של פריט בטופס בפני עצמו, באמצעות נקודות ציון מוחלטות. אבל במקרים רבים נרצה להשתמש בנקודות ציון שעומדות ביחס לפריטים אחרים או לגודל הטופס.
בדוגמה שלנו, נרצה תמיד שהכפתור יעמוד באמצע הטופס. גודלו של הטופס יכול להשתנות, ולכן אפשר לשמור על המיקום האמצעי של הכפתור באמצעות נוסחה פשוטה:
רוחב החלון – רוחב הכפתור / 2.
מיקום יחסי:
הגדרת המיקום של הפריט נקבעת לפי הנקודות בהן מתחילים גבולות הפריט. לכן אם מיקומו הרוחבי של הפריט יתחיל במחצית הרוחב, הפריט יתחיל באמצע ויסתיים ימינה ממנו, בהתאם לגודל הפריט. לכן כשרוצים אמצע אמיתי, צריך לחשב שהפריט יתחיל קצת פחות מהאמצע. כמה פחות? מחצית הגודל של הפריט.
כעת נראה שהגדרת מיקום הרוחב של הפריט, שונה מהגדרת מיקום הגובה שלו. בעוד שהגדרת הרוחב של הפריט ניגשת בפשטות למאפיין הרוחב שלו, הגדרת הגובה שלו מתעסקת עם מאפיין שנקרא ClientSize. ההבדל בין Size ל-ClientSize הוא ההבדל בין ברוטו לנטו.
היות ומסגרת הטופס בצד הרוחב דקה ביותר וכמעט ואינה מוסיפה לרוחב הכללי, אין כמעט הבדל בין רוחב הפריט (שמתבטא במאפיין Size), לבין הרוחב הפנימי (שמתבטא במאפיין ClientSize).
אבל בגובה יש לנו את כותרת החלון. כותרת החלון יחד עם המסגרת החיצונית, קובעים פער של 39 פיקסלים בין הגובה הכולל לבין הגובה הפנימי.
צריך לזכור את ההבדלים האלה כאשר קובעים מיקום יחסי בגובה של חלון, או כשיוצרים פריטים עם שוליים עבים וגבולות מסוגננים. במקרים כאלה צריך לזכור את ההבדל בין Size ל-ClientSize ולהגדיר בהתאם.
פריטים בטופס:
כל פריט שמגדירים, צריך להוסיף אותו לטופס.
הוספת פריט לטופס מתבצעת בשתי דרכים:
1. הוספה בודדת – מיד לאחר הגדרת הפריט, מוסיפים שורה שמפעילה על הטופס את המתודה Controls.Add().
2. הוספה כוללת – בסוף הקוד שמגדיר את הטופס ואת כל הפריטים שבו, לפני השורה האחרונה שמציגה את הטופס (באמצעות המתודה Show.Dialog()), מוסיפים בפקודה אחת את כל הפריטים לטופס. זאת באמצעות המתודה Controls.AddRange().
לתוך הסוגריים של המתודה, שולחים כפרמטר מערך של כל הפריטים שהוגדרו ורוצים להוסיף לטופס.
דוגמה של שתי אפשרויות הקוד:
$form.Controls.Add($button
$form.Controls.AddRange(@($Label, $TextBox, $Button)) )לחצן בעל פעולה מותאמת:
בעוד שלחצנים כמו OK ו-Cancel יכולים לסגור חלון או להצטמצם למשהו בסגנון זה, פעמים רבות נרצה להציב לחצנים שלחיצה עליהם תתחיל תהליך או תבצע פעולה מסוימת. פעולה שאנחנו נקבע.
בשביל זה יש את המתודה add_click שמגדירה פעולה עבור פריט מסוג כפתור.
בדוגמה שלפנינו נגדיר פריט מסוג כפתור, ונשתמש במתודה הנ"ל כדי לבצע פעולה:
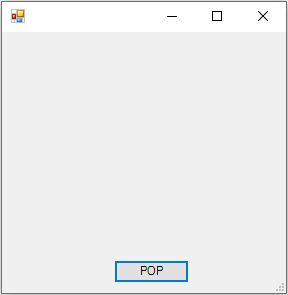
$form = new-object Windows.Forms.Form
$popButton = New-Object System.Windows.Forms.Button
$popButton.Size = New-Object System.Drawing.Size(75,23)
$popButton.Location = New-Object System.Drawing.Point((($form.Width - $popButton.Width) / 2), (($form.ClientSize.Height - $popButton.Height) - 10))
$popButton.Text = 'POP'
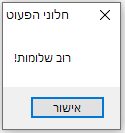
$popButton.add_click({[System.Windows.Forms.MessageBox]::Show("!רוב שלומות" , "חלוני הפעוט")})
$form.Controls.Add($popButton)
$form.ShowDialog()בהרצת הקוד מופיע הטופס עם הכפתור שהוגדר לו:

ועם לחיצה על הכפתור, קופצת חלונית הודעה קטנה:

מן הקוד רואים כי לאחר שנוצר הכפתור, בוצע עליו שימוש במתודה add_click. בתוך הסוגריים שמהווים את המרחב שבו נשלח פרמטר אל המתודה, הוצב בלוק קוד תחום בסוגריים מסולסלים.
בצורה זו, כאשר תתבצע לחיצה על כפתור, ירוץ הקוד שבתוך הסוגריים המסולסלים.
אפשרויות נוספות:
כאן שמנו את הפקודה שהכרנו קודם, עבור הקפצת חלונית הודעה. אבל באותה המידה אפשר להכניס בתוך הסוגריים המסולסלים פונקציות שלמות.
דרך אחרת היא לכתוב קוד תחום בסוגריים מסולסלים, ולהציב אותו בתוך משתנה. אז ניתן לשלוח את המשתנה כפרמטר למתודה add_click, וזה יעבוד באותה המידה.
לדוגמה:
$do = {
$winform.Close()
$winform = 0
}
$form = new-object Windows.Forms.Form
$popButton = New-Object System.Windows.Forms.Button
$popButton.Size = New-Object System.Drawing.Size(75,23)
$popButton.Location = New-Object System.Drawing.Point((($form.Width - $popButton.Width) / 2), (($form.ClientSize.Height - $popButton.Height) - 10))
$popButton.Text = 'POP'
$popButton.add_click($do)
$form.Controls.Add($popButton)
$form.ShowDialog()הסבר:
בהרצת הקוד הזה יקפוץ אותו הטופס מקודם. רק שבלחיצה על כפתור ה-POP הטופס יסגר במקום להקפיץ הודעה.
כאשר יוצרים טפסים דרך PowerShell חשוב לזכור ליצור לחצן שסוגר ומבטל את הטופס.
בכל פעם שיוצרים את הטופס ומשחקים איתו, מבזבזים מקום במרחב ש-PowerShell מקצה לעצמו בזכרון. כאשר מפעילים שוב ושוב טפסים בלי לסגור ולבטל אותם ובלי לשחרר את המקום שהם תופסים, ה-powerShell נתקע וצריך לסגור אותו דרך מנהל המשימות.
קווי הפרדה:
כאשר יוצרים טופס ווינדוס ומניחים בו כמה פריטים בצורה מסודרת ורוצים ליצור הפרדות, כדאי להציב קווים התוחמים ומפרידים אזורים מסוימים בחלון.
שלבי יצירת קו בטופס ווינדוס:
1. שימוש במתודה CreateGraphics על הטופס, וקבלת התוצאה אל תוך משתנה.
2. יצירת פריט חדש מסוג Pen, שכביכול מהווה את העט המצייר את הקו (או כל צורה אחרת שאפשר לצייר באותה השיטה, אם כי בשימוש במתודה שונה).
3. שימוש במתודה DrawLine על האובייקט מנקודה 1. המתודה מקבלת את חמשת הפרמטרים הבאים – הפריט המשמש כעט המצייר את הקו, שני פרמטרים המהווים נקודות ציון של המיקום בו מתחיל הקו, ועוד שני פרמטרים המהווים נקודות ציון למיקום בו מסתיים הקו.
4. שימוש במתודה add_paint על הטופס, כאשר המתודה מקבלת כפרמטר את הקו שנוצר.
השימוש במתודה add_paint נעשה בדומה למתודה add_click. גם במתודה add_paint מכניסים כפרמטר קטע קוד תחום בסוגריים מסולסלים, או משתנה שבו נשמר אותו קטע קוד התחום בסוגריים מסולסלים.
הסוגריים המסולסלים חיוניים. בתוכם מכניסים את הפעולה שמתבצעת בסעיף 3.
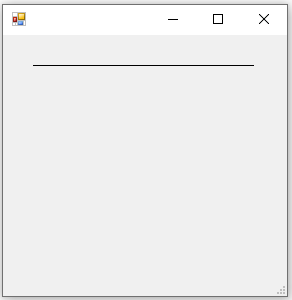
קוד לדוגמה:
$winform = new-object Windows.Forms.Form
$painter = $winform.createGraphics()
$pen = new-object Drawing.Pen black
$line = {$painter.DrawLine($pen, 30, 30, 250, 30)}
$winform.add_paint($line)
$winform.ShowDialog()וכך זה נראה:

עוד על פריטי טופס ווינדוס:
רבים ומגוונים הם סוגי הפריטים שניתן להוסיף לטופס ווינדוס. ביניהם שעון, חלון דפדפן, תצוגה לפני הדפסה ועוד ועוד ועוד.
ישנם פריטים פשוטים יחסית, שלהם מאפיינים מועטים והם קבועים במקומם. כמו תיבת תמונה או תווית. ישנם פריטים שיכולים להשתנות לפי קלט או פלט – כמו תיבת טקסט או תיבת סימון.
ולבסוף ישנם פריטים מורכבים, שאפשר להגדיר אותם ואת האפשרויות שלהם בדרכים רבות ומגוונות.
רובם של הפריטים מוגדרים בפשטות על פי המאפיינים שנסקרו לעיל – כגון גודל, מיקום וטקסט. אפשר לעצב את הטקסט או את גבולות הפריטים, אפשר להגדיר צבעי רקע או תוכן, אפשר להגדיר התנהגות של הפריט כאשר סמן העכבר עובר מעליו, לוחץ קליק ימני ועוד ועוד ועוד.
היות והאפשרויות רבות כל כך, תופיע כאן רשימה קצרה ומוגבלת של פריטים עיקריים שיבואו לידי שימוש בממשק משתמש פשוט שיבנה איש IT:
1. Label – תווית. בעקרון מדובר בטקסט פשוט שיופיע בחלון הטופס.
2. Pen – צורות פשוטות. קווים, עיגולים, ריבועים וכו'.
3. TextBox – תיבת טקסט. ניתן להשתמש בה כדי לקבל קלט או כדי להציג פלט.
4. CheckBox – תיבת סימון. ניתן לבצע פעולות בהתאם לסימון בתיבה.
5. PictureBox – מציג תמונה בתוך שטח תחום בטופס.
6. Button – כפתור. לחיצה על הכפתור תבצע פעולות שונות בהתאם להגדרה שלו.
סיכום:
אלה האפשרויות הבסיסיות ביותר שמספיקות על מנת ליצור ממשק משתמש פשוט ולהפעיל באמצעותו תהליכים.
ישנן עוד אפשרויות רבות, אך כאמור – קצרה היריעה מלפרט. מי שיודע להגדיר ולכתוב טפסי ווינדוס בהתאם למה שנכתב פה, יוכל להרחיב הלאה את הידע שלו בנוגע לפריטים נוספים או הגדרות מתקדמות של פריטים שלא סוקרו במדריך זה.